DOM
JavaScript から HTML 要素を操作する
HTML の要素を JavaScript で直接操作することができます。
このように HTML 要素を JavaScript などのプログラムから操作するための仕組みを DOM (Document Object Model) と呼びます。
準備として、下のような HTML を用意しましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>タイトル</title>
</head>
<body>
<p id="greeting">こんにちは、世界!</p>
</body>
</html>
この HTML を保存してみると、こんにちは、世界! という文字が表示されます。
ここまでは今まで扱ってきた内容と同じです。

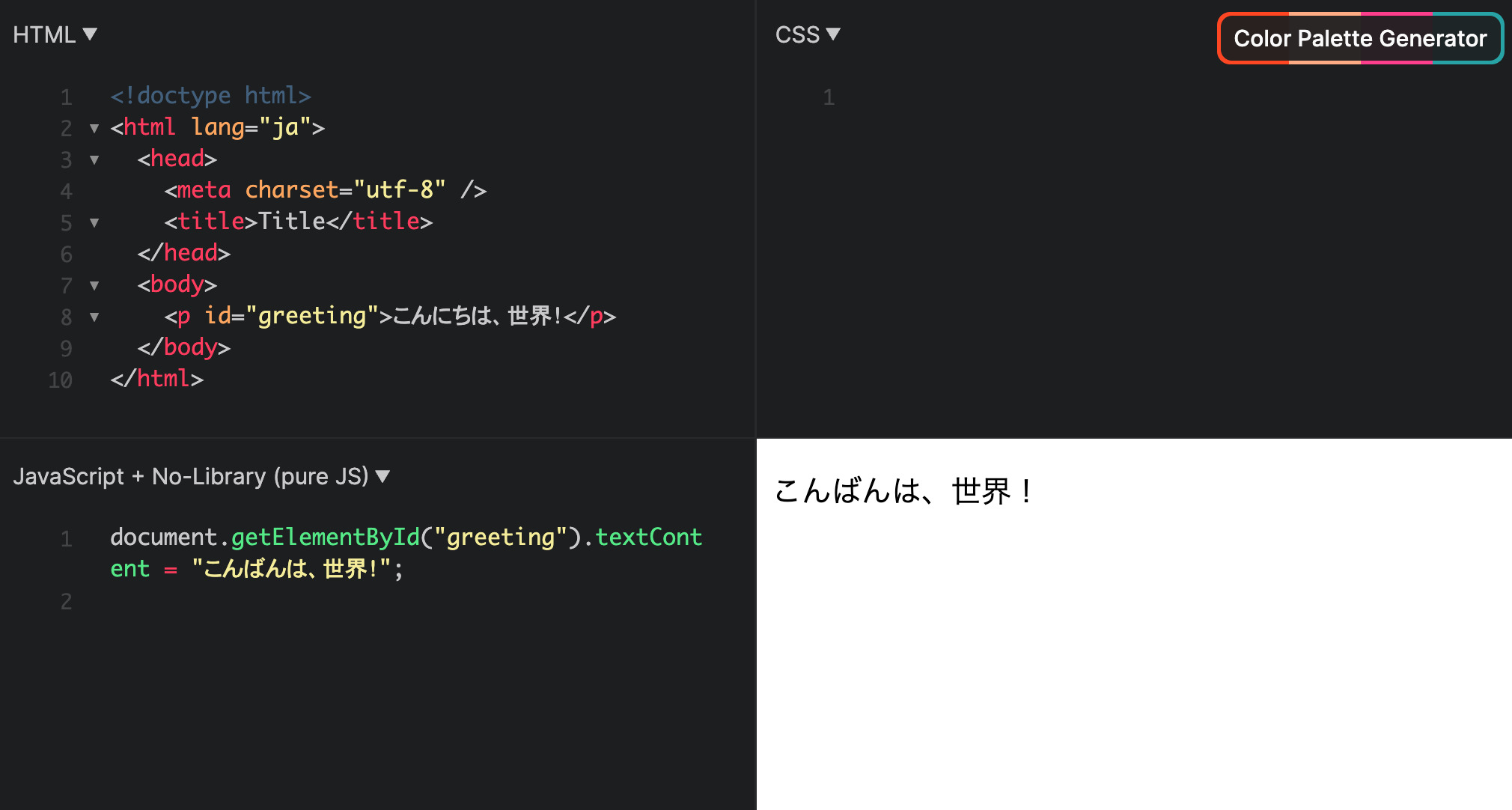
では、この ウェブサイトの HTML 要素を JavaScript を使って操作してみましょう。 下記の JavaScript のプログラムを書いて実行してください。
document.getElementById("greeting").textContent = "こんばんは、世界!";
すると、HTML のプログラムを書き換えていないのにもかかわらず、テキストが こんばんは、世界! に変わりました。

上記のプログラムの各部分について説明します。
document.getElementById("greeting")の部分で、id属性がgreetingである要素を取得しています。.textContentと書くことで要素の中身のテキストにアクセスでき、テキストの取得や変更が行えます。ここではこんばんは、世界!という文字列に変更しています。
確認問題
次のような HTML で作成されたウェブサイトがあります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>ログインメッセージ</title>
</head>
<body>
<p id="welcome-message">ようこそ!</p>
</body>
</html>
JavaScript を使って、ようこそ! という部分を こ�んにちは、田中さん! に書き換えてください。
解答例: ウェルカムメッセージの書き換え
document.getElementById("welcome-message").textContent =
"こんにちは、田中さん!";
JavaScript でスタイルを操作する
CSS の章で扱った「色」や「文字サイズ」などのスタイルも JavaScript から操作することができます。
下記のプログラムを実行してみましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>タイトル</title>
</head>
<body>
<p id="greeting">こんにちは、世界!</p>
</body>
</html>
document.getElementById("greeting").style.backgroundColor = "yellow";
すると、背景色が黄色に変わりました。

-
document.getElementById("greeting")でid属性がgreetingの要素を取得します。 -
.style.backgroundColorと書くことで要素の背景色にアクセスでき、背景色の取得や変更が行えます。ここでは"yellow"(黄色) に変更しています。
この backgroundColor というフレーズに聞き覚えがないでしょうか。
そうです、CSS の章で背景色を変更する際に、background-color というプロパティを使いましたね。
これらはよく似ていますが、少し違う部分があります。
JavaScript では、ハイフン (-) で繋ぐ代わりに、2単語目以降の単語の先頭の文字を大文字にして backgroundColor として表す必要があるのです。
このように、CSS のプロパティに対応した書き方で、スタイルを JavaScript から操作することができ��ます。
| スタイル | CSS | JavaScript |
|---|---|---|
| 背景色 | background-color | backgroundColor |
| 文字サイズ | font-size | fontSize |
| 文字色 | color | color |
| …… | …… | …… |
document.getElementById("greeting") の部分を変数に入れて扱うこともできます。こうすると同じ要素に対する操作を簡潔に書くことができますね。
let greetingElement = document.getElementById("greeting");
greetingElement.textContent = "こんばんは、世界!";
greetingElement.style.backgroundColor = "yellow";
確認問題
次のような HTML で作成されたウェブサイトがあります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>タイトル</title>
</head>
<body>
<p id="greeting">こんにちは、世界!</p>
</body>
</html>
JavaScript を使って、こんにちは、世界! の文字色を green に、背景色を lightgray に、文字サイズを 40px に変更してください。
解答例: スタイルの変更
document.getElementById("greeting").style.color = "green";
document.getElementById("greeting").style.backgroundColor = "lightgray";
document.getElementById("greeting").style.fontSize = "40px";
演習問題
気温に応じて、異なるメッセージを表示するウェブサイトを作成しましょう。
HTML は次のようになっています。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>タイトル</title>
</head>
<body>
<p id="temperature-message">ここに気温に応じてメッセージが表示されます。</p>
</body>
</html>
気温を表す変数 temperature の値に応じて、異なるメッセージが表示されるようにしてください。
- 気温が 15 度未満の場合は
今日は寒いです。と表示し、文字色を青色にします。 - 気温が 15 度以上 30 度未満の場合は
今日は快適です。と表示し、文字色を黒色にします。 - 気温が 30 度以上の場合は
今日は暑いです。と表示し、文字色を赤色にします。
let temperature = 35;
if (temperature < 15) {
// 気温が15度未満のときの処理を書く
} else if (temperature < 30) {
// 気温が15度以上30度未満のときの処理を書く
} else {
// 気温が30度以上のときの処理を書く
}
解答例: 気温に応じて異なるメッセージを表示する
let temperature = 35;
if (temperature < 15) {
document.getElementById("temperature-message").textContent =
"今日は寒いです。";
document.getElementById("temperature-message").style.color = "blue";
} else if (temperature < 30) {
document.getElementById("temperature-message").textContent =
"今日は快適です。";
document.getElementById("temperature-message").style.color = "black";
} else {
document.getElementById("temperature-message").textContent =
"今日は暑いです。";
document.getElementById("temperature-message").style.color = "red";
}
