変数
変数とは
変数を用いると値を一時的に保存し、他のところで再利用することができます。
数学における変数は数値のことを表しますが、プログラムにおける変数には、数値だけでなく、文字列などのすべての「値」を入れることができます。
変数の宣言と使用
次のプログラムでは、myName という変数を宣言し、そこに "田中太郎" という文字列を代入しています。
その後に、変数 myName に代入されている値を画面に表示しています。
let myName = "田中太郎";
document.write(myName); // 田中太郎
let myName = "田中太郎"; とすることで、myName という名前の変数を宣言し、そこに文字列 "田中太郎" を代入しています。
let は、変数を宣言するためのキーワードです。
= は代入を表します。
プログラムにおける = はあくまでも代入の意味で、数学における等号 () とは意味が異なります。
document.write(myName); とすることで、変数 myName に代入されていた値 "田中太郎" が画面に表示されます。
再代入
一度代入が行われた変数に、新しい値を再び代入することができます。 これを再代入と呼びます。
次のプログラムは、2 回再代入を行っており、最後に再代入された値 12 が表示されます。
let myAge = 11;
myAge = 13;
myAge = 12;
document.write(myAge); // 12
再代入について、さらに詳しく見ていきましょう。 次のプログラムを実行すると、何と表示されるでしょうか。
let price = 100;
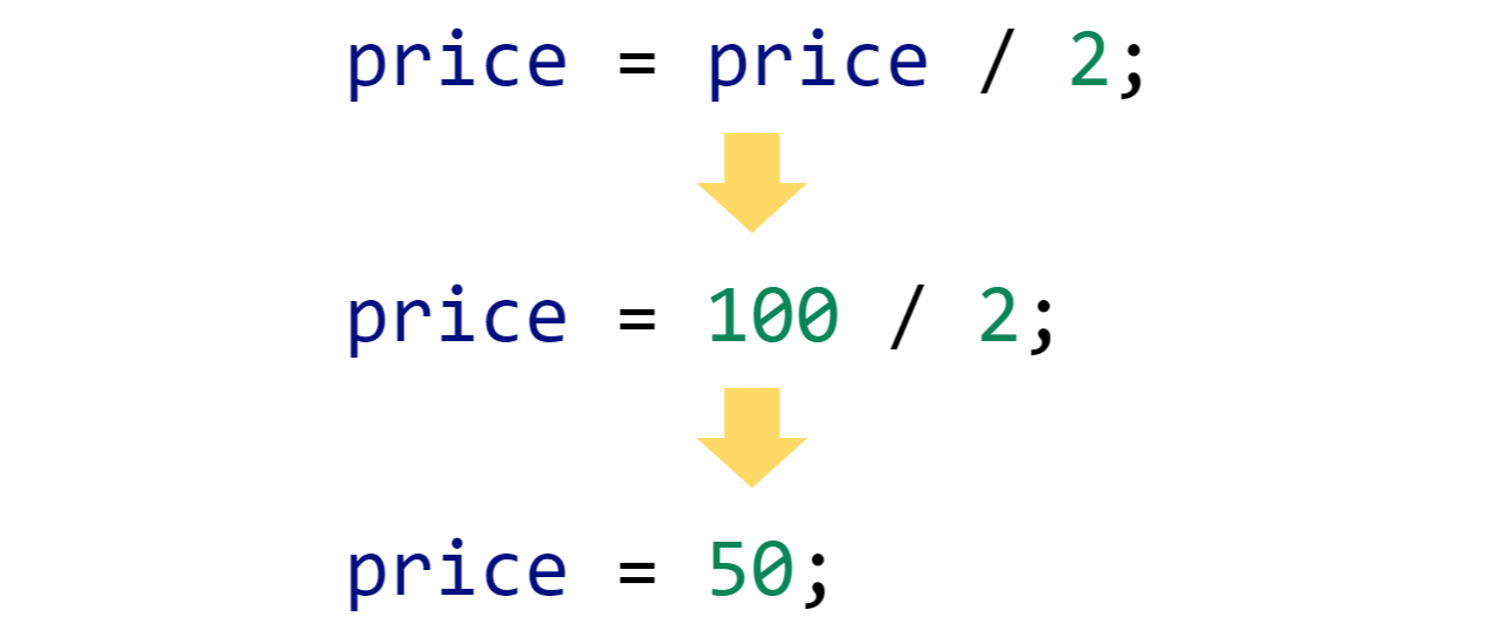
price = price / 2;
document.write(price);
このプログラムを実行すると、50 と表示されます。
それは、2 行目では price / 2 が先に計算されて 100 / 2 となり、その結果の 50 が price に再代入されているからです。

ここまでの例では、変数を宣言する時に my name というフレーズを myName のように書いてきました。
JavaScript では変数の名前は、複数の単語にわたるフレーズを 2 語目以降の先頭の文字を大文字にして結合するのが一般的です。
演習問題
counter という名前の変数を作成し初期値を 0 として、変数 counter に代入されている値を表示してください。
その後、変数 counter に 1 を足し、変数 counter に代入されている値を表示してください。
解答例: カウンター
let counter = 0;
document.write(counter);
counter = counter + 1;
document.write(counter);